Pero la idea real aquí a la izquierda, por ejemplo, es que si piensas en las solicitudes que entran y salen de tu empresa, tu red, generalmente tienes algo en el borde, esta cosa en el borde se llama una API Gateway o a veces detrás de un balanceador de carga. Es responsable de cosas como un firewall y prevenir fugas de datos personales. Ese tipo de lógica se implementa en un montón de proxies inversos. Por ejemplo, NGINX, Envoy proxy, HAProxy, y luego maneja enrutamiento complejo, failover, circuit breaking a tus servicios backend, ya sean microservicios monolíticos o funciones en la nube o clústeres de Kubernetes. Realmente, el único punto que quería mencionar es que tienes proxies inversos y es probable que ya existan en tu infraestructura, ya sea que estés consciente de ellos o no.
Del mismo modo, eso maneja lo que llamaríamos norte-sur, sabes, dentro o fuera de tu tráfico de red. A la derecha, también tenemos la idea de service mesh. Esto es aún más incipiente o nuevo, pero esto utiliza conjuntos similares de proxies, como Envoy, NGINX, HAProxy, para manejar el enrutamiento entre servicios dentro de tu red. Así que piensa en la observabilidad estandarizada, métricas, trazabilidad, así como, ya sabes, casos de uso comunes, encriptación en todas partes, redes de confianza cero, y tu infraestructura puede tener esto ya y es posible que ya tengas un proxy Anhui, ya sabes, junto a todos tus servicios sin siquiera saberlo.
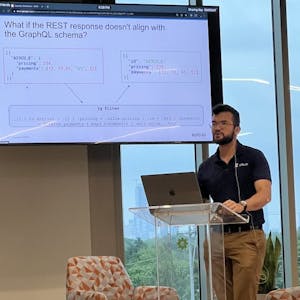
Así que hablamos un poco sobre los problemas que estamos viendo actualmente con los resolutores y nuestro modelo de implementación actual y muchos servidores GraphQL donde es posible que necesites tener un proxy frente a él o un proxy inverso frente a tu servidor GraphQL actual y hablamos sobre cómo podemos fusionar el servidor GraphQL y el proxy juntos. Y hablemos un poco sobre cómo funciona esto y cuáles son los beneficios de hacerlo realmente. Ahora que tenemos nuestro servidor GraphQL como parte de nuestro proxy, obtenemos muchos beneficios que antes venían solo de tener proxies, como el almacenamiento en caché, la autorización, la autenticación, la limitación de velocidad, el firewall de aplicaciones web, así como el enrutamiento del tráfico, el tráfico de GraphQL de los usuarios a los servicios backend. Y también puedes enrutar el tráfico de forma segura a través de TLS a tus servicios backend y tener comunicación segura dentro de tu clúster desde tu proxy, tu API gateway a tus servicios backend. Y hablamos un poco sobre el hecho de que podríamos hacer esto en código, o también podemos hacerlo como configuración. Elegimos hacerlo más como configuración. Y aquí tienes un ejemplo de cómo se ven los resolutores declarativos. Así que en el lado izquierdo, tenemos un resolutor que resuelve una solicitud de GraphQL enrutando, creando una solicitud a un upstream REST. Y a la derecha, tenemos una solicitud gRPC que se está creando. Así que vemos gran parte del esqueleto de cómo se ve exactamente esta configuración declarativa, donde estamos construyendo una solicitud upstream. A la izquierda, vemos un campo de ruta para establecer la ruta hacia el upstream REST, el método HTTP, así como algunos encabezados adicionales que podríamos querer establecer en la solicitud upstream REST. Y a la derecha, vemos, para la solicitud gRPC, tenemos el nombre del servicio, el nombre del método, otros parámetros gRPC que se necesitan para crear una solicitud upstream, así como la referencia real al upstream. En este caso, esto podría ser un servicio Kubernetes, un destino, un servicio externo o algo así. Y luego tenemos este campo JQ. Vamos a profundizar un poco en qué es exactamente JQ, pero esencialmente es un lenguaje de plantillas que nos permite construir datos durante el tiempo de ejecución a partir de nuestra solicitud GraphQL en el protocolo específico que requiere el upstream. En este caso, estamos construyendo la ruta dinámicamente a partir de los argumentos y la consulta de GraphQL. Así que profundicemos un poco en qué es JQ realmente, y podemos enmarcar mejor lo que JQ resuelve al describir un problema. Y en este caso, tenemos un esquema que devuelve una matriz de objetos de revisión, y los objetos de revisión tienen un campo de revisor y calificaciones. Pero luego nuestro upstream responde con datos que se ven así, donde tenemos un montón de pares clave-valor, y básicamente un diccionario que tiene el nombre del revisor y las calificaciones. Ahora, esto no es algo que GraphQL sepa cómo trabajar nativamente. La especificación de GraphQL no incluye este tipo de forma de datos.
























Comments