Subscribe to 10+ best JavaScript conferences and Senior Deep Dives

JSNation

React Day Berlin

AI Coding Summit

React Summit US

JSNation

React Day Berlin

AI Coding Summit

React Summit US

Node Congress

C3 Dev Festival

TechLead Conf

React Summit

Node Congress

C3 Dev Festival

TechLead Conf

React Summit
Get inspired and become an Irreplaceable Engineer. Learn from real builders and authors behind modern Web Development tech.
6
Annual conferences
189
Exclusive Workshops
369
Hours premium video








5430+
Join developers who been already subscribed. Grow in depth as engineer with fresh insights from your favourite library authors, core teams and top engineers.
Our speakers are representatives of such companies:
The benefits
you get with Multipass

Full remote access to all GitNation conferences and exclusive events

Certification upon event or course completion

Interactive chat in speakers' video rooms and discussion rooms

15% discount on IRL tickets

Live JavaScript hands-on workshops with top trainers

Access Premium content and Deep Dives for Senior engineers
Featured Workshops and Certifications
Next to having an exclusive, early access to all the conference talk recordings, Multipass holders enjoy all our hands-on workshops recordings covering the most relevant practices for JavaScript engineers
Deep Dives
Save €1300+ on Upcoming events
Learn latest Web Development technologies: React, Vue, Node, and GraphQL online from the comfort of your home. Get Multipass now to unlock FULL access to the following JavaScript conferences for both pros and beginners
Attendee testimonials
GitNation's primary goal is to bring you high-quality open source events and serve the community. The feedback we're getting is amazing

15% discount on in-person conference tickets and workshops
Multipass holders enjoy 15% discount across all our in-person events. Applicable to a single non-combo ticket or a PRO workshop per event. The total discounted amount may vary for each event.
Loyal subscribers also get Combo ticket discounts.
Loyal subscribers also get Combo ticket discounts.
€637.5
€750
The following example illustrates the deduction on the React Summit Regular ticket.
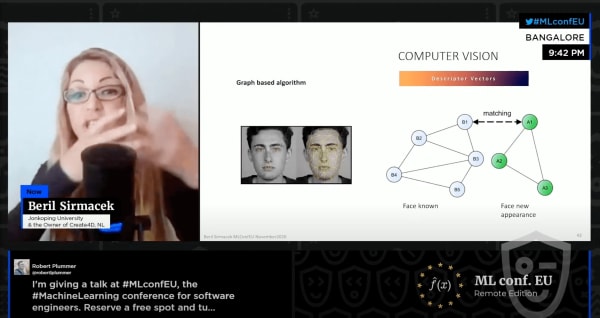
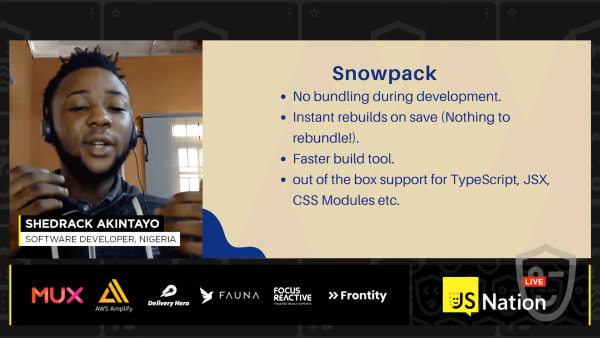
Previous events highlights
Multipass grants you access to hundreds of hours of content and tutorials covering advanced topics as well as fundamentals. Take a look at some of the best moments of our past online conferences












Get access to 6 remote JavaScript conferences starting from €160
Book tickets 5.4× cheaper compared to purchasing separate conference tickets